I speed up slow Websites,
and I am good at it.
Websites and online stores are not always designed with page speed as a priority. Did someone build your website or webshop, but now you want it to perform faster? If so, i can help with expert page speed optimization!

Nearly half of online consumers (47%) expect to load a web page in 2 seconds or less.
User experience is paramount. 88% won’t return to a site if they encounter a negative experience.
Website conversion rates will drop 4.42% with each second due to slow-loading websites.
Users can wait 0.3 to 3 seconds until they lose focus during interactions with the computer.
The average duration a user spends on a web page is 54 seconds. It signifies that you have a short time opportunity to capture the user’s attention and deliver the intended message.
What is page speed optimization?
Page speed optimization refers to improving the loading time of web pages. This involves reducing the number of files served and ensuring these files are as lightweight as possible, without compromising the quality or functionality of the web page’s design.
Our websites and webshops always include page speed optimization, as a fast-loading website is essential for both search engine optimization (SEO) and increasing conversion rates.
User experience (UX), alongside page speed, is also a key factor in SEO. Google’s new ranking metric, Core Web Vitals, focuses on page speed, interactivity, and visual stability. These are additional elements crucial for effective conversion rate optimization (CRO).

Page Speed Optimization Timeline
3 Second
Load time under 3 seconds
2-3 Days
Optimization within 2-3 business days
100% Money
Back Guarantee
1-Second delay in load time can lead to:
7% Loss in conversions, 11% Fewer page views, and a 16% Decrease in customr satisfaction
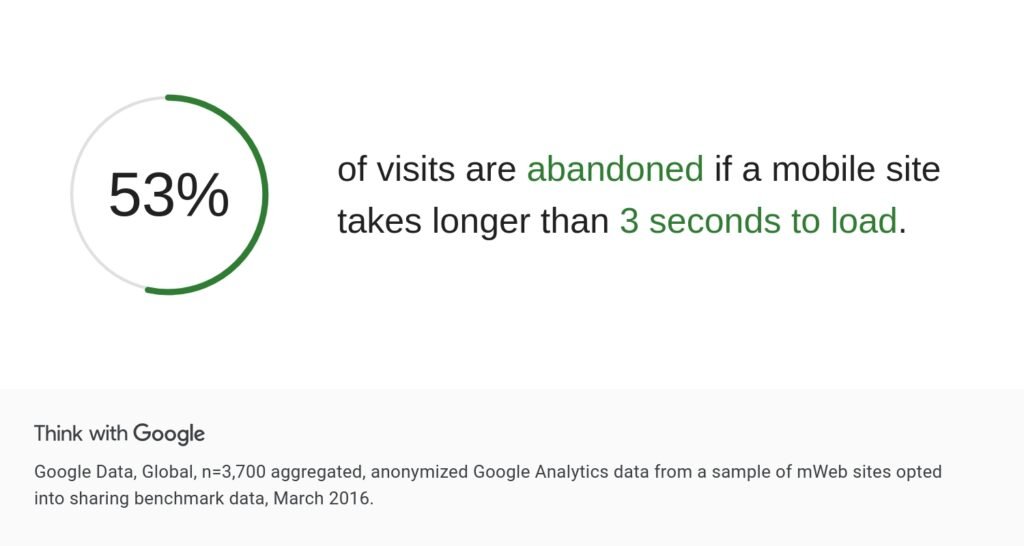
What Google Says



Ever heard of the 15-second rule?
A slow, laggy website is a top reason visitors leave for competitors. Studies show 53% of users abandon sites taking over 3 seconds to load.
Smart business owners know website speed is key to user experience. Slow sites cause high bounce rates, lower rankings, and lost traffic. Don’t let your site fall behind—optimize now!
04
Years in the business
1170+
projects completed


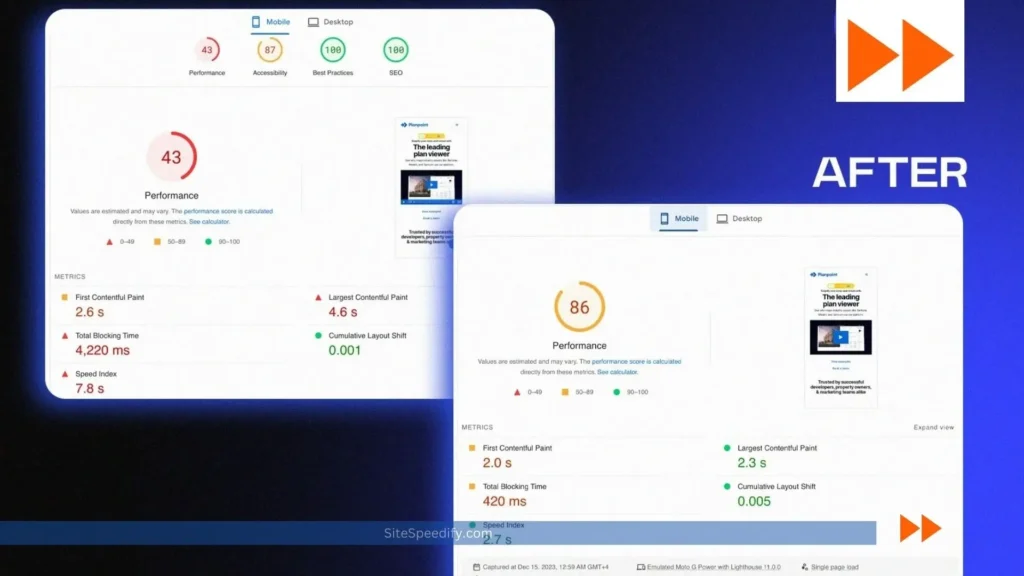
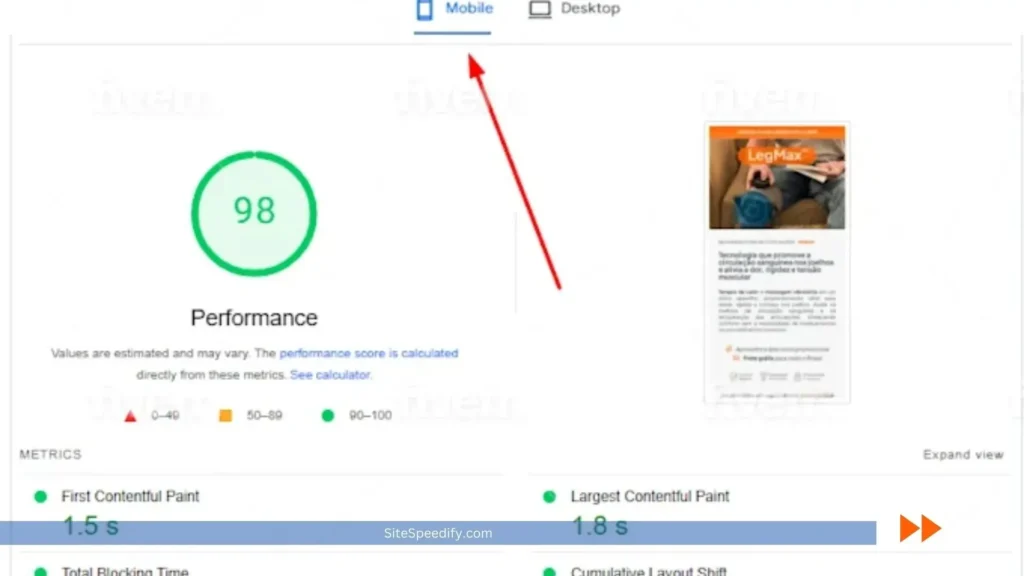
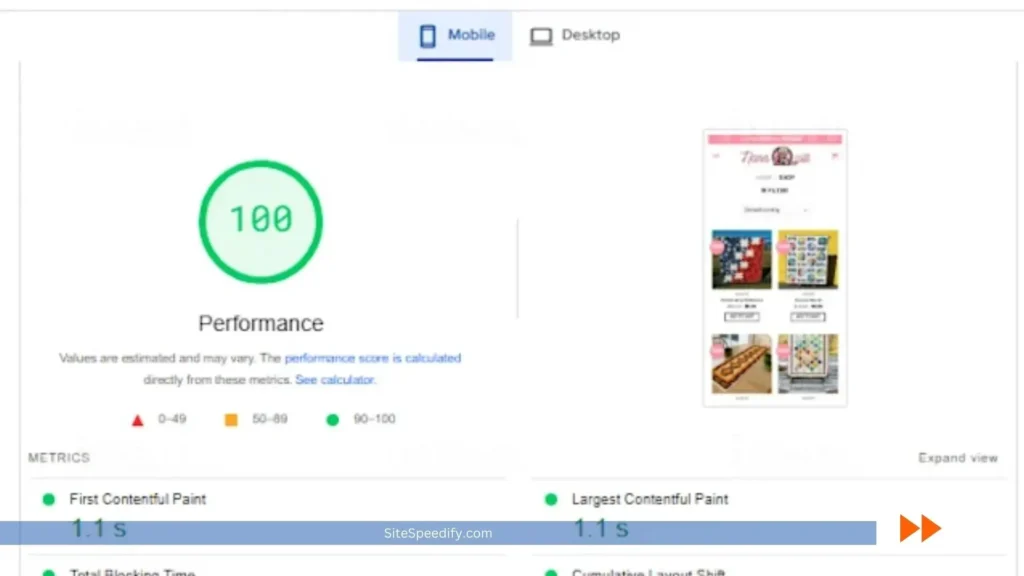
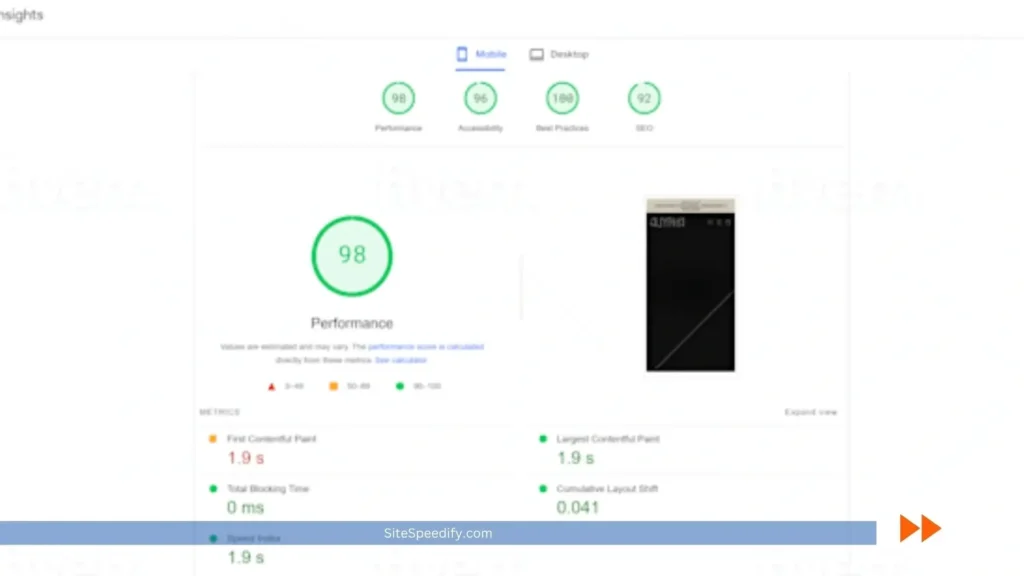
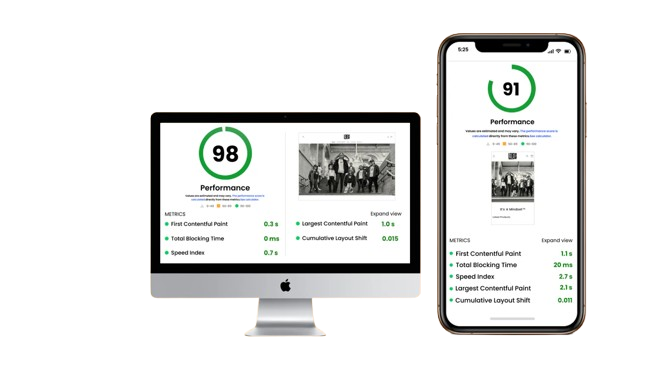
Mobile Speed!
With mobile internet usage surpassing desktop and mobile-first indexing in place, your site’s mobile performance is more critical than ever.
Research shows mobile speeds lag behind desktops by 2.6 times, with a Speed Index of 7.9 seconds compared to 2.9 seconds for desktops. Improve your mobile speed and performance today—let’s your site faster You!
Accelerated Mobile Pages!
With Google unveiling the Core Web Vitals metric and its Experience Update, which emphasizes user experience, there has been much speculation about the future of AMP (Accelerated Mobile Pages). Contrary to common belief, AMP is not just beneficial for news websites.
While it may not directly impact rankings, AMP offers the fastest mobile experience available. This optimization aligns with Google’s Core Web Vitals Update, ensuring your site meets its user-centric standards. It provide notable benefit increase revenue and user engagement.

How I Help You
Page speed depends on many different factors, but not all of them are worth optimizing to improve a website’s loading speed. I’d like to explain what I do to enhance the page speed of your website or webshop.
Optimizing Images
I ensure that your website delivers images in modern file formats and keeps them no larger than necessary.
This approach prevents your web pages from becoming too heavy, allowing them to load faster—especially for visitors using slower download speeds, such as 3G, 4G, or 5G on mobile networks.
Combining Files
Combining multiple files into a single file reduces the number of requests your web browser needs to send to the website’s server.
Instead of waiting for 15 separate requests, the browser only needs to handle one. I apply this optimization to both CSS and JavaScript files, ensuring faster loading times and improved performance.
Lazy Loading Images
Lazy loading images means that images are only loaded when they come into view within the user’s screen (with a set threshold).
Typically, all images on a webpage are downloaded, even those that aren’t visible yet. This approach can be inefficient, as it increases the time needed for the entire webpage to load. Lazy loading ensures faster loading times by prioritizing only the images that users need to see immediately.
Minifying Files
Minifying files means removing all characters and data from a file that aren’t essential for its functionality. Developers often include spaces, line breaks, quotation marks, and other elements to make the code more readable for themselves, but these aren’t needed by the web browser.
By eliminating these unnecessary characters and data before sending the file to your browser, I deliver a much lighter file. This reduction in file size directly decreases the overall weight of the web page, improving its performance.
Preloading Files Used By All Pages
Websites often contain files that appear on every page. To optimize performance, these files can be sent along with the main HTML document, eliminating the need for the web browser to send a separate request for the preloaded file. While this makes the initial package slightly larger, as long as the preloaded file isn’t too big, the benefits outweigh the drawbacks. This approach ensures a smoother and faster webpage loading experience.
Preloading is a technique available only for websites using HTTPS with a valid SSL certificate.
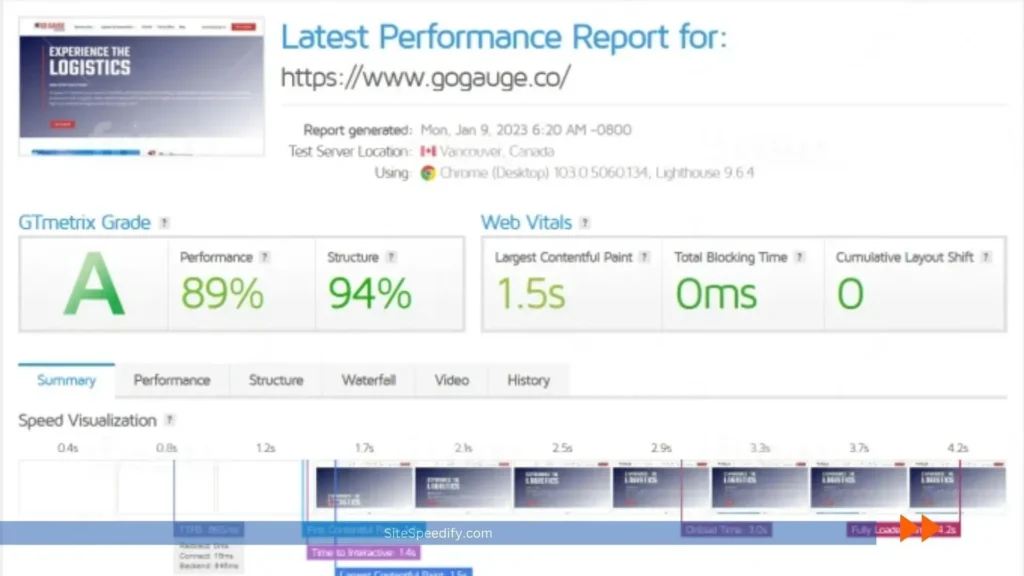
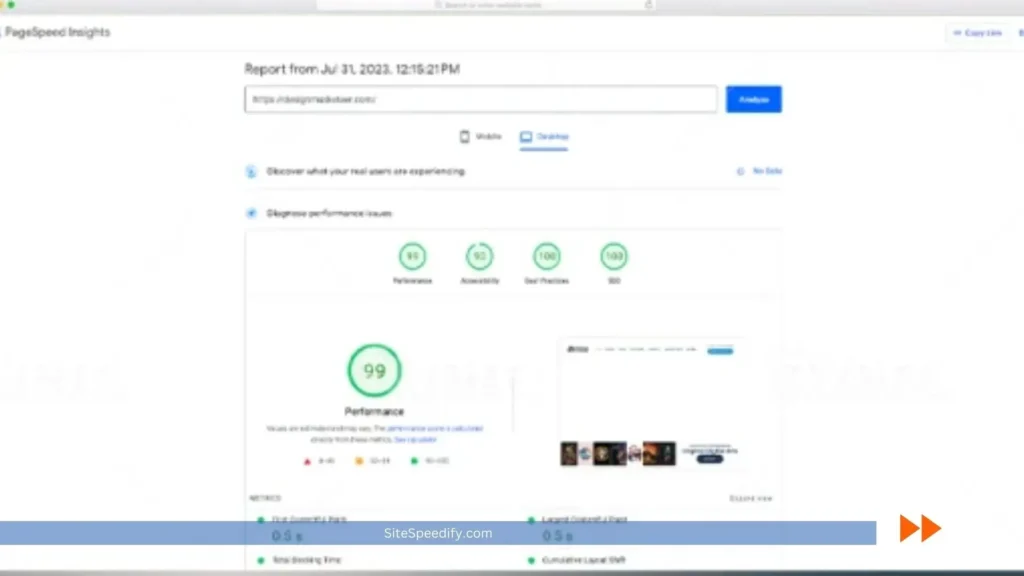
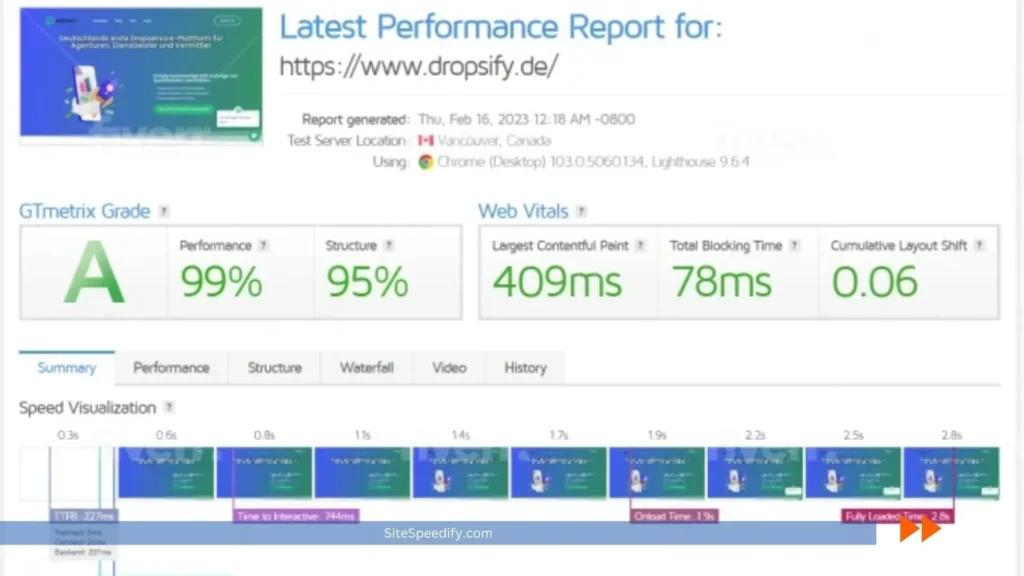
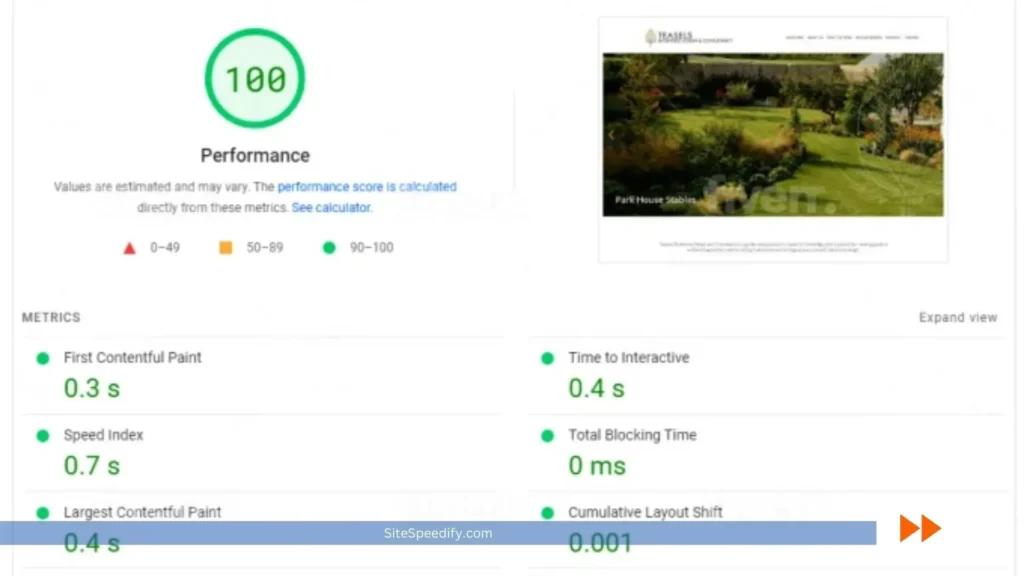
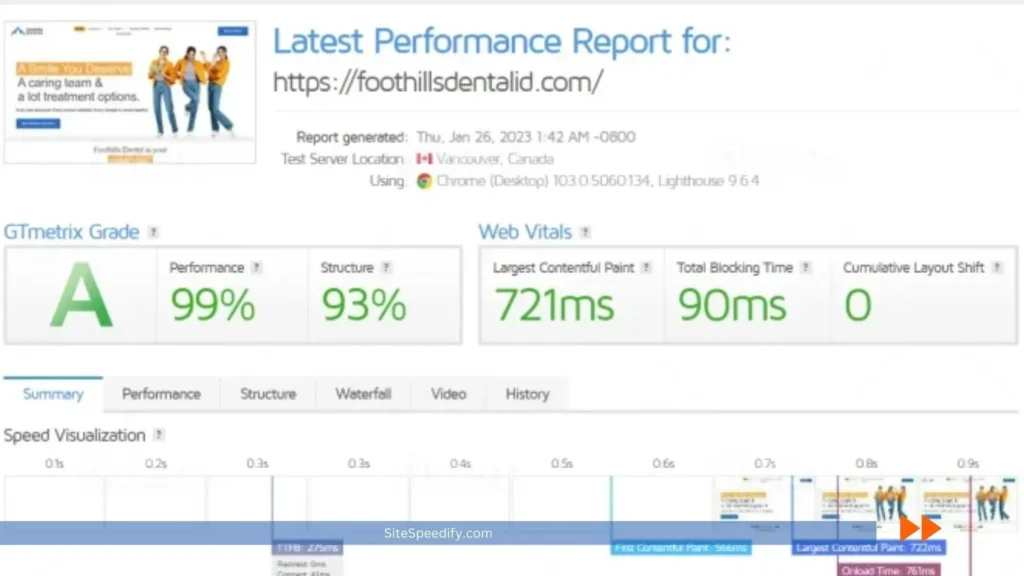
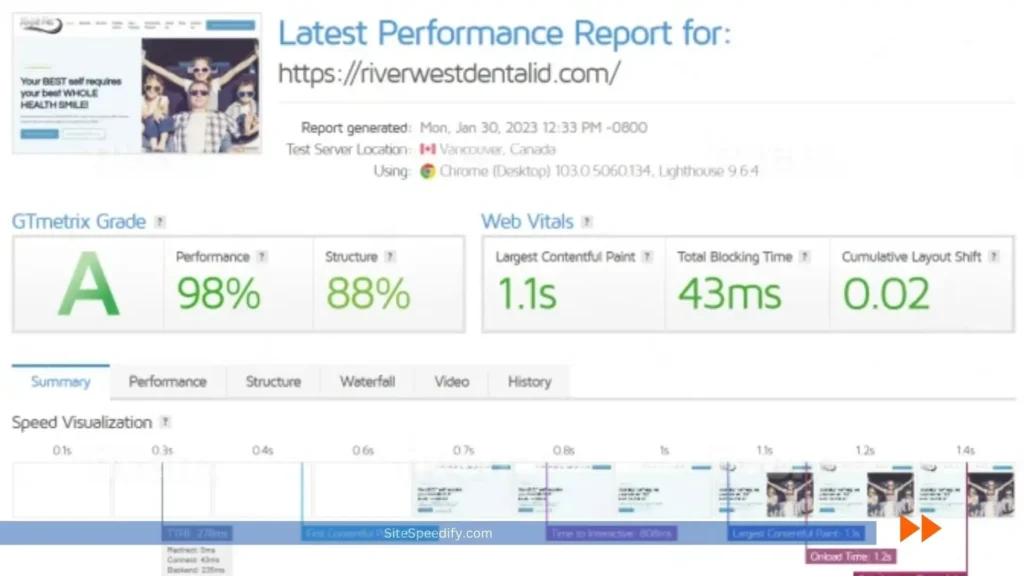
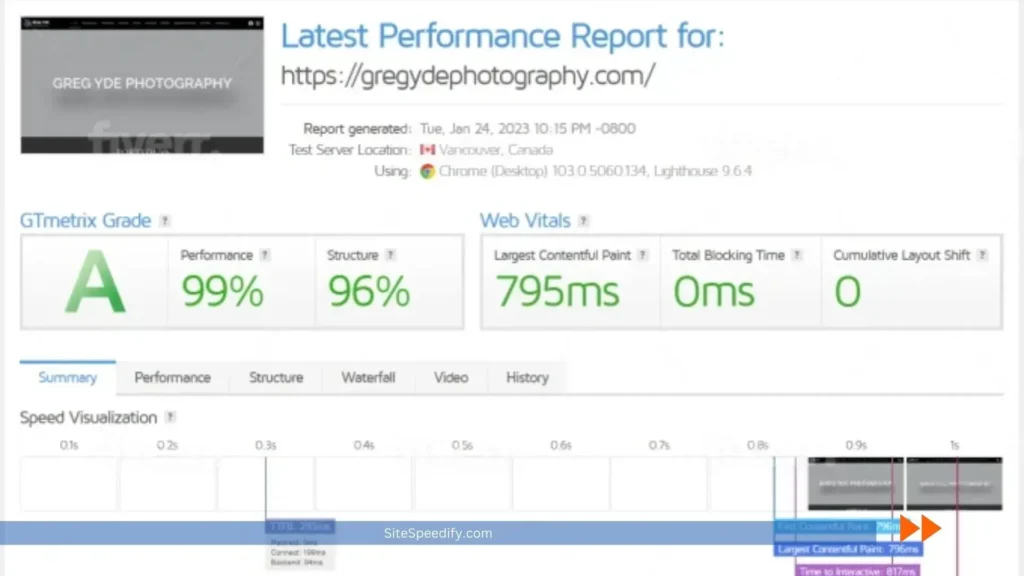
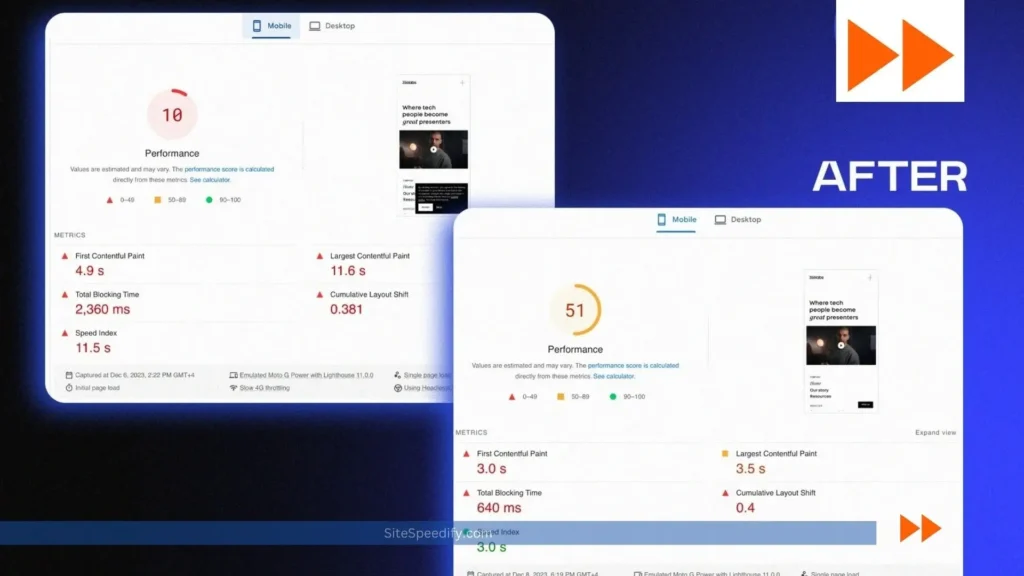
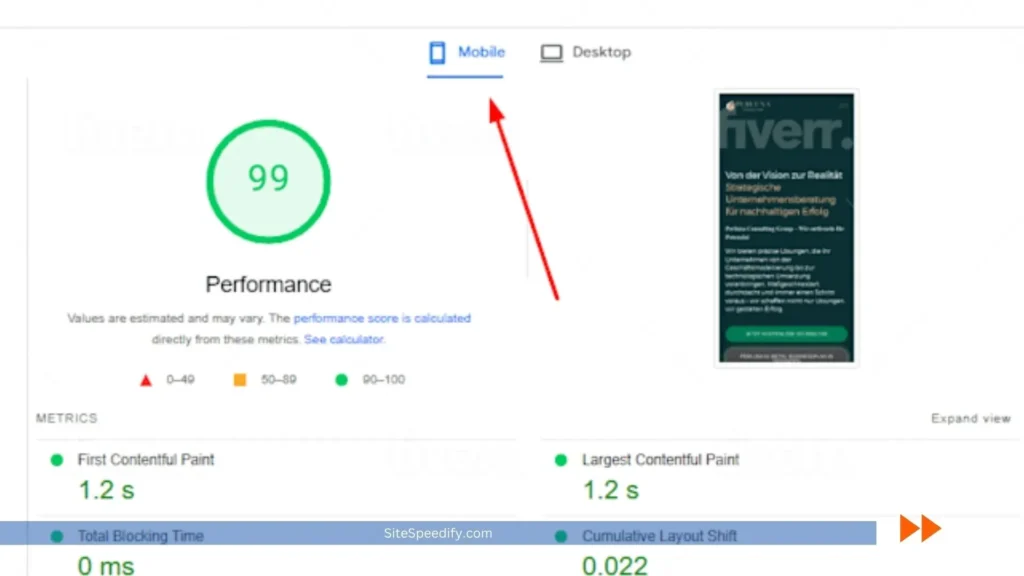
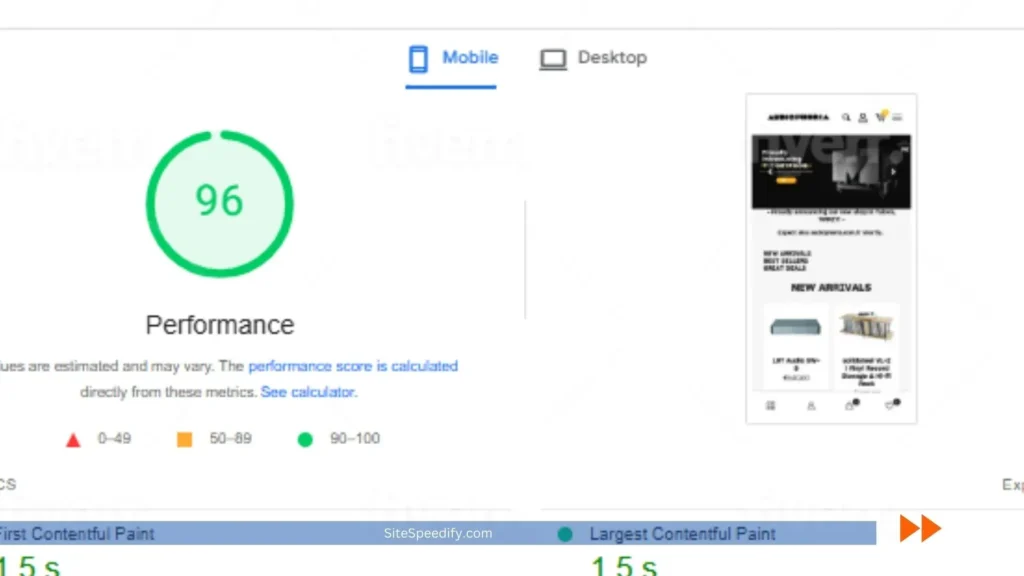
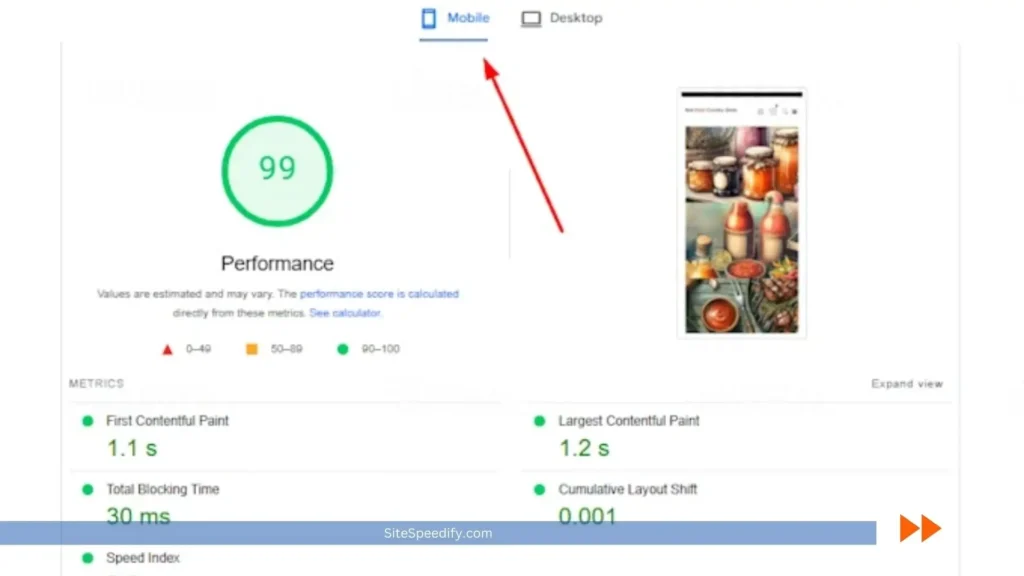
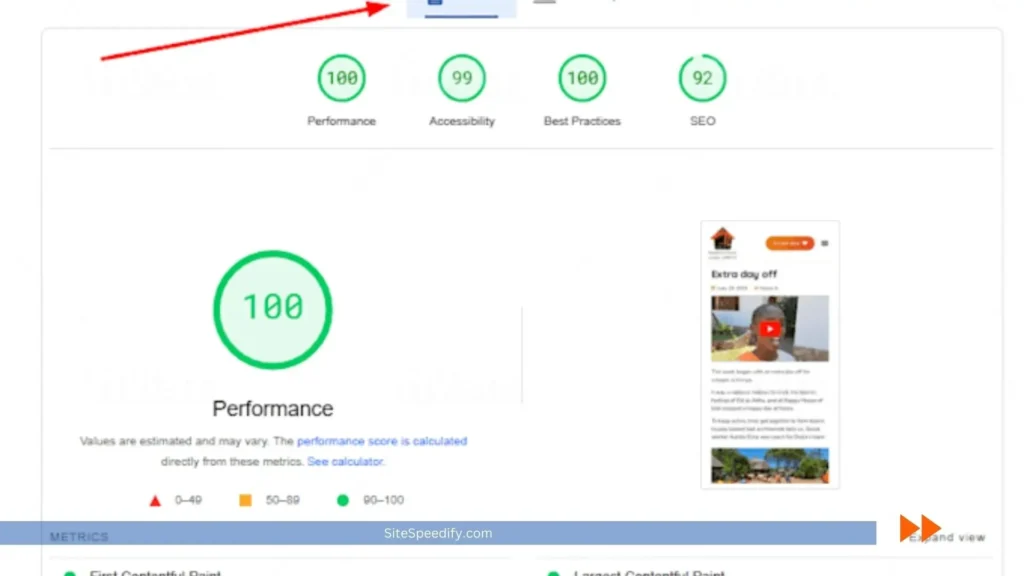
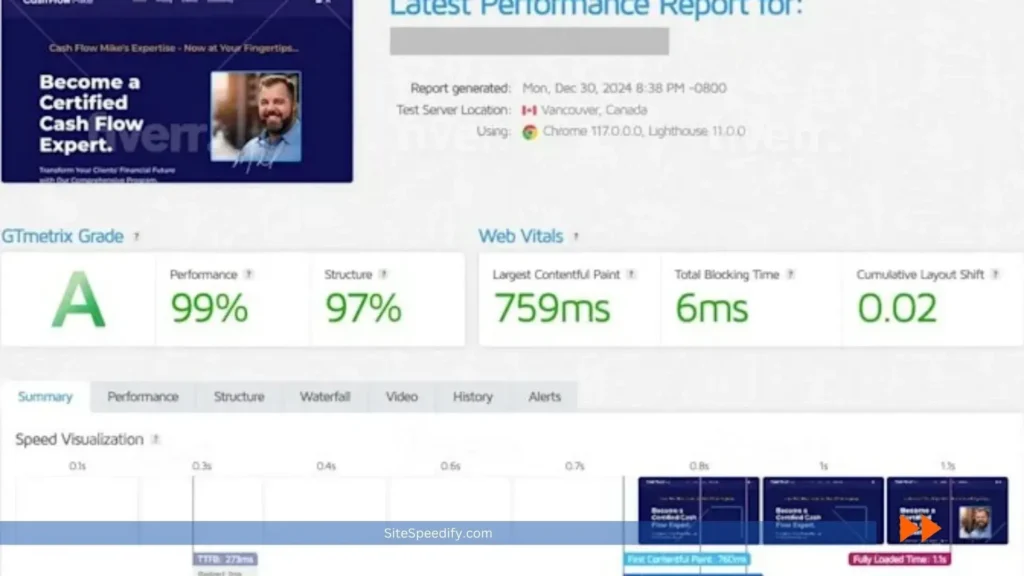
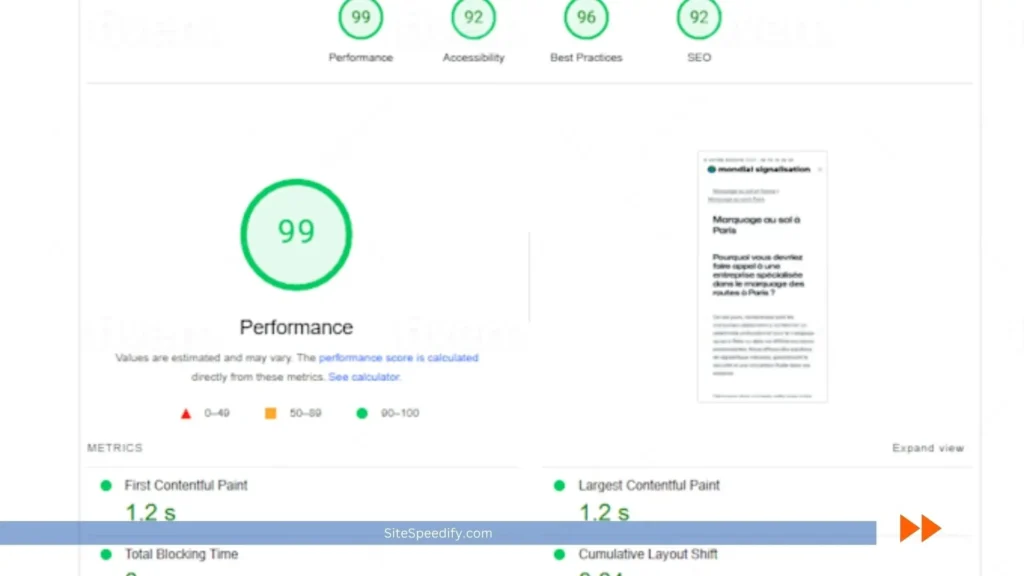
Selected Works
Say goodbye to performance issues and hello to higher conversion rates.
Give your website a speed makeover.
Budget web site optimization into your SEO campaign.
You’ll see the rewards in your search engine rankings.
I also provide Services of QUALITY bACKLINKS
Backlink from Inc, BBC CNN, NYTimes, Guardian, HuffingtonPost and many more.
80 – 90+ DA Backlinks
The articles are already on the mentioned websites and indexed on Google and Bing etc. These articles are old, usually do follow.
Cloud Stacking Backlinks
HTML pages are created on cloud hosting services like Amazon AWS, Google Cloud, or Microsoft Azure, and then linked together.



+
SPECIAL BACKLINKS





Clients
Ready to Grow Your Business?
Let’s discuss things for a better ROI (Return on Investment).